How to Add Free Trials in Chrome Extensions
If you want to monetize Chrome extensions, one of the best ways is to add paid features. But many users won't pay for features unless they get to try them out first. So what to do? Add free trials!
What is a free trial?
A free trial is a period that users can use the full functionality of software without paying. Usually free trials are limited by time, such as a 7-day or 30-day free trial. After the free trial, the user is asked to pay or else lose the full features they're accustomed to.
Adding free trials in Chrome extensions
So how do you add free trials in Chrome extensions?
Essentially, you need a way of keeping track of users. The tricky part is that you can't do this directly in the extensions themselves. You need to use a service that stores persistent user data. Otherwise, users can just uninstall and reinstall the extension and gain back their free trial benefits.
The service that persists user data needs to associate a user's installed extension with user data on the server as well as store a timestamp of when the user started their free trial. To enforce a free trial period, the extension's code needs to ask the server if the user is within their free trial period and accordingly enable or disable functionality.
Sound complicated? It's a lot of work to code something like that yourself, but luckily there's an easier way.
Using ExtPay.js for free trials
ExtPay.js is an open-source JavaScript library that you can drop into your extensions. It automatically keeps track of users and stores all the necessary information for free trials and makes it easy to monetize Chrome extensions by accepting payments.
And it's easy to use. Here's all the code for opening the free trial signup page:
const extpay = ExtPay('sample-extension')
extpay.openTrialPage()
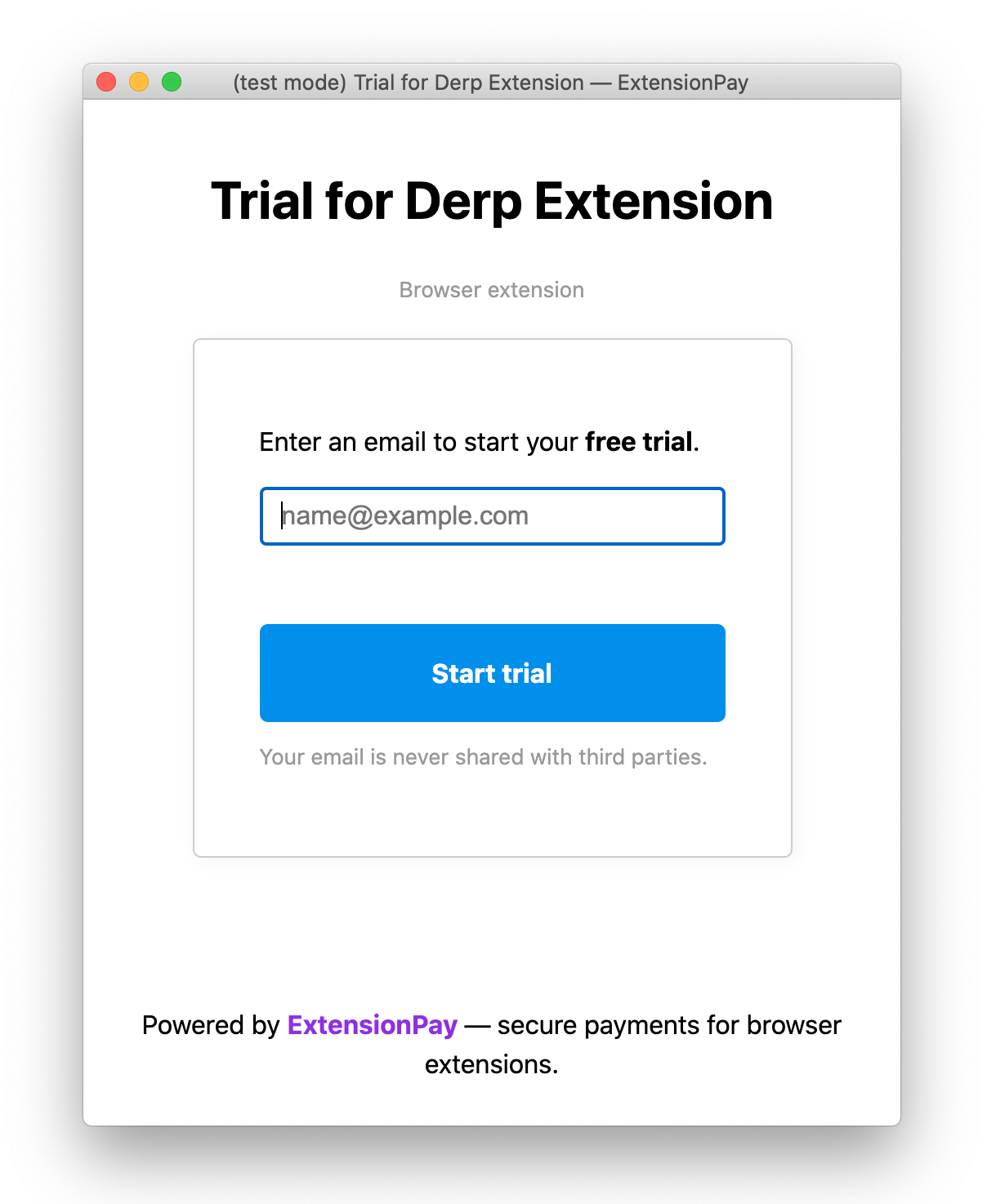
That's it! This opens a page that looks something like this:

Once the user signs up for a free trial, the extension code has to check that the user is within their free trial period. ExtPay provides a trialStartedAt field that can be used like this:
const extpay = ExtPay('sample-extension')
extpay.getUser().then(user => {
const now = new Date();
const sevenDays = 1000*60*60*24*7 // seven days in milliseconds
if (user.trialStartedAt && (now - user.trialStartedAt) < sevenDays) {
// user's trial is active
} else {
// user's trial is not active
extpay.openPaymentPage()
}
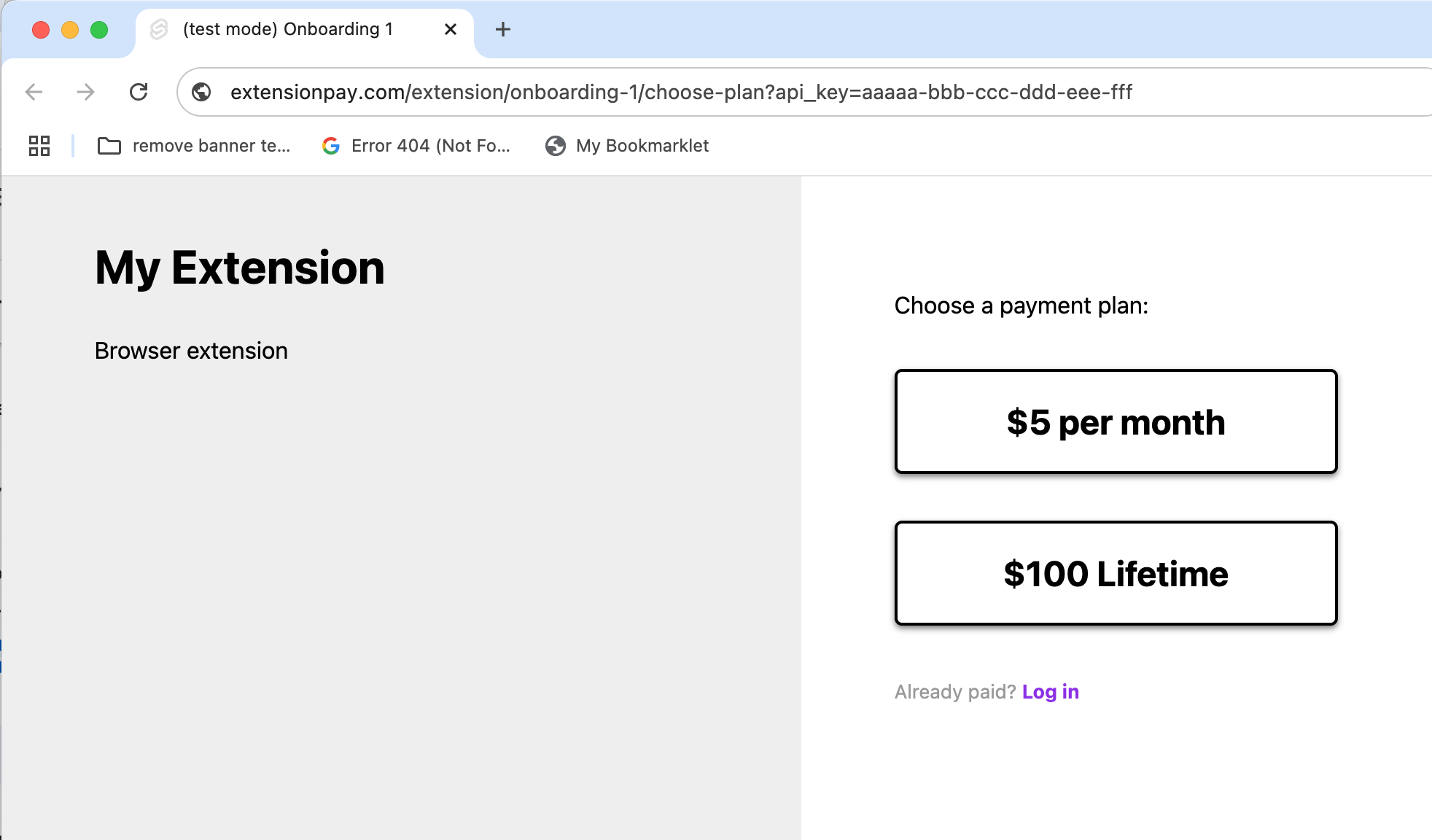
})The code above checks that the user's free trial started less than seven days ago. If it has, the user's trial features are active. If not, the user's features are disabled and a payment page is opened. The payment page looks something like this:

As you can see, ExtPay makes adding free trials and payments to Chrome extensions really simple. This is why we recommend using it — it can save weeks of tedious work. In addition, you can use ExtPay for one-time and subscription payments, freemium or premium paid features, and more.
That's it! Using ExtPay and a few lines of code you can easily add free trials to your Chrome extension.
An aside: Can Chrome extensions be monetized?
Yes! Here are 8 Chrome Extensions with Impressive Revenue.
Many people have only used low-quality, free extensions so they often don't realize that Chrome extensions can make money. But they can and do! There are many high quality extensions that have earned tens of thousands of dollars. Check out the article for more information.
How do I get started adding free trials to my extension?
You can sign up at the ExtPay website. After you sign up you'll be walked through the process of integrating ExtPay into your extension. You can also check the ExtPay Github docs for more detailed information about how to use ExtPay in your extension or check out the sample extension.